
Herman Miller
Transform a legendary design brand’s website by modernizing the user experience, applying content strategy best practices, and keeping the project scope in check.
Role: Copywriter, Content Strategist

Herman Miller’s website had not had a refresh in over 5 years and it wasn't responsive, so its mobile experience seriously suffered.
Because the site lacked the most basic table-stakes responsive features, users needed to pinch and zoom to view any content on the site.
The overall design and layout meant that much of the information on each page was buried in modal windows or through multiple tabs of content. Also, the look and feel of the site did not reflect Herman Miller’s emphasis on good design.
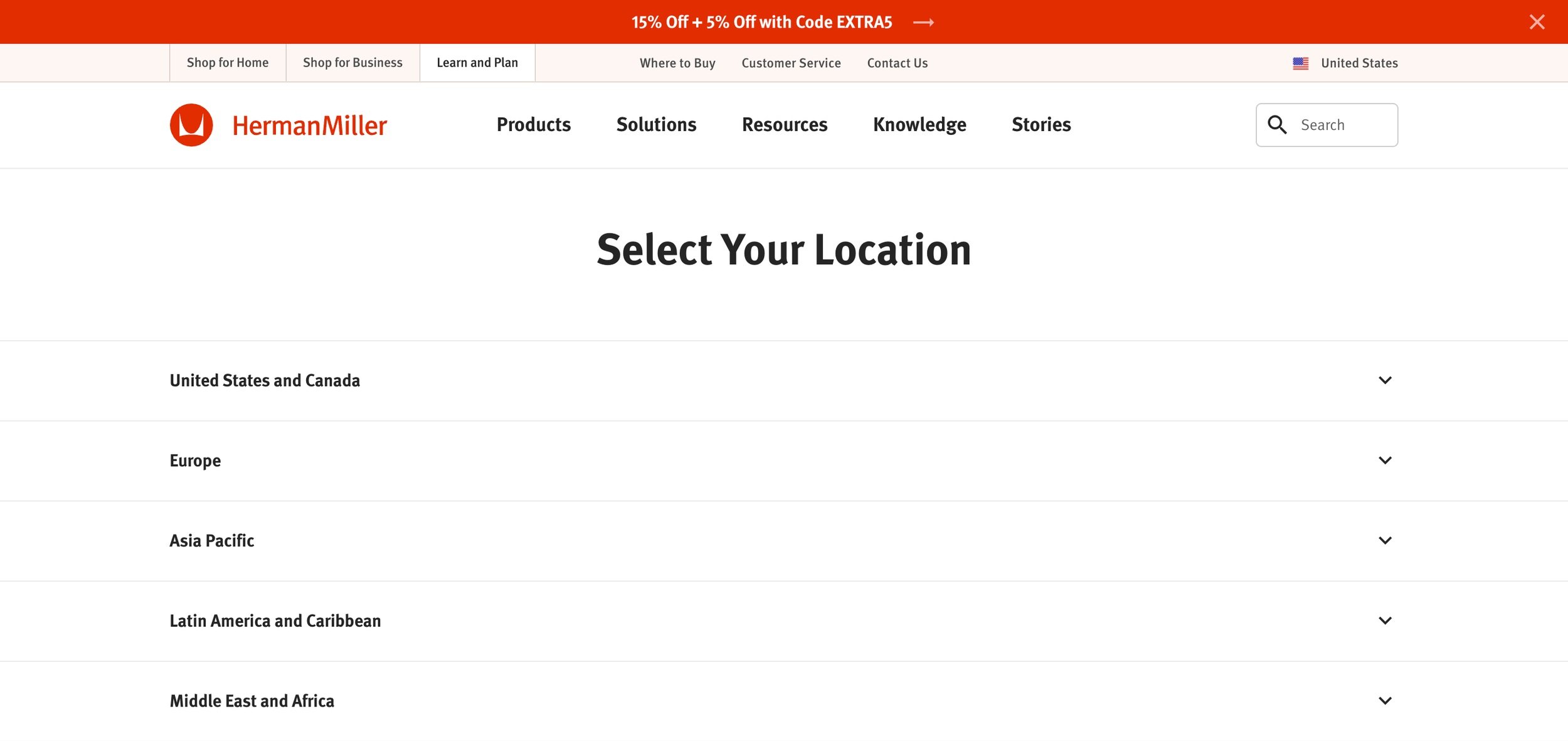
The project’s goal was to update the design of the site so that it was responsive and elevated the company’s brand heritage.

Because Herman Miller has a global presence, we needed to be sensitive to translation needs.
The project's budget did not allow for any translation to other languages, so one of my goals was to minimize translation costs. As a result, virtually no copy could be edited or altered, as any change would incur a translation cost. This proved to be a challenge, since the existing content did not easily fit into the new design.

Another challenge was that the new site is constructed of a variety of components that were new to the designers and page authors.
To port over the existing copy and images to the new site, we used GatherContent to handle the wide range of content that would be migrated.
GatherContent also housed links to visual assets in Herman Miller's DAM as a reference for the designers who would cut the asset renditions. I used GatherContent communicate to the designers which component the asset would be used in.

Since the old site had grown organically over the years, with little or no governance plan in place, the structure of pages varied wildly.
To make sure everything aligned properly, I worked closely with several designers to create visual comps of a range of edge cases. I then took those visual comps and constructed templates in GatherContent that accounted for the variation between different pages.
For truly one-off pages that required something unique, I created custom templates to house the content. I then migrated over the existing content and wrote any new copy that the pages required.

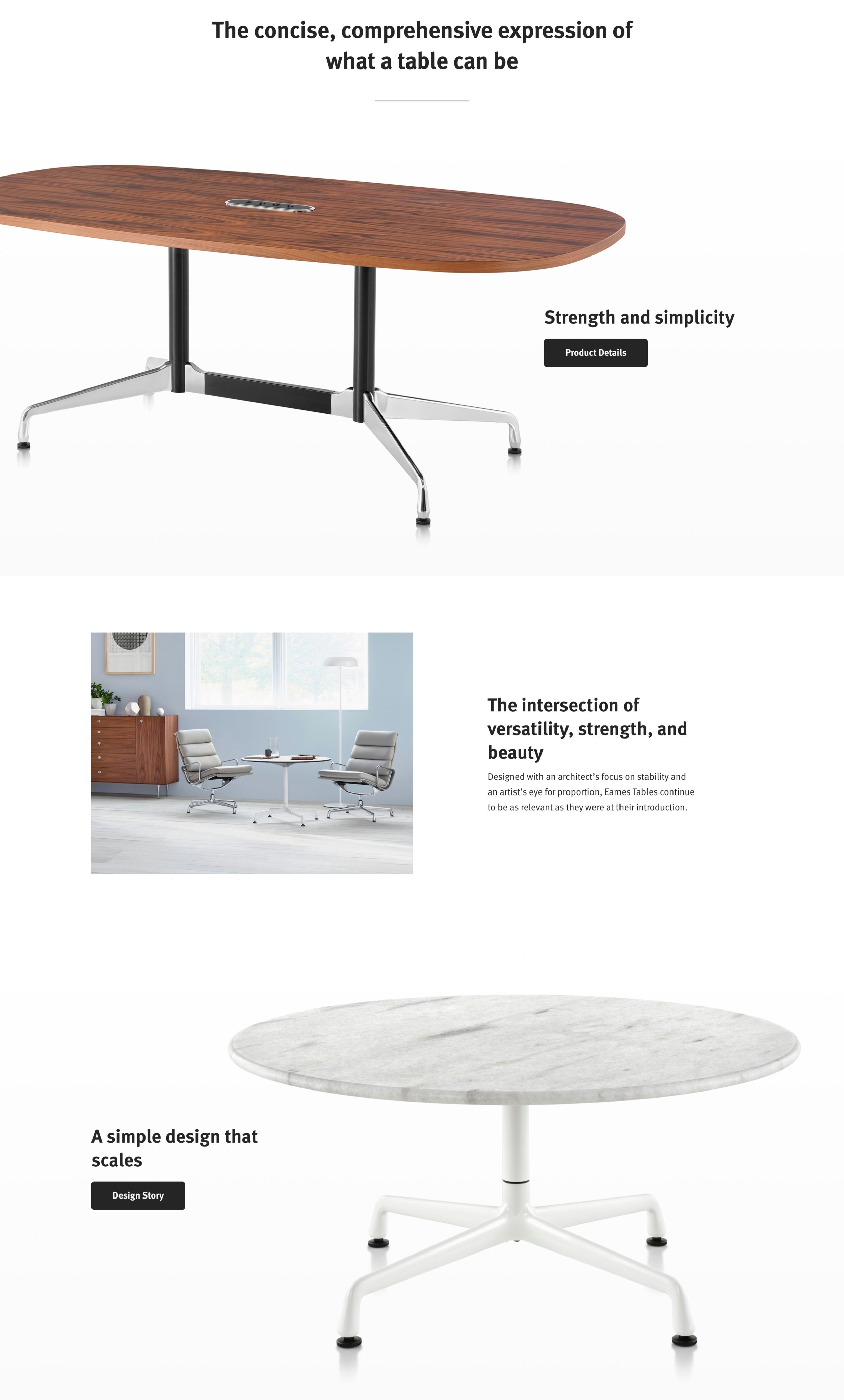
The finished site achieved all the project objectives.
It was responsive, leveraged the visual assets well, and did not require significant changes to on-page content as we localized the site for our global presence.